Der Standard ISO 3166 definiert geografische Einheiten, wie zum Beispiel zweistellige Länderkürzel, die im Internet als Top-Level-Domains Verwendung finden. Dabei widmet sich die ISO 3166-1 den Ländern und die ISO 3166-2 den untergeordneten Regionen der jeweiligen Länder. Beispielhaft würde 'DE' für das Land Deutschland stehen und 'BW' für das Bundesland Baden Württemberg. Zusammengesetzt als 'DE-BW' stellt das eine geo.region dar, wie sie in HTML-Seiten als Geo-Meta-Tag eingesetzt wird.
Country- und Regionalcode abrufen:
Wählen Sie aus der Liste ein Land und dann die zugehörige Region aus und Sie erhalten den Country- und Regionalcode:
Länder:
Regionen:
Wie funktioniert diese Anwendung und wo kommt JSONP ins Spiel?
Die Liste der Länder mit den jeweils zugehörigen Ländercodes befindet sich in einer Datenbank auf dem Server webservice.helmutkarger.de. Ebenso die Listen der Regionen mit ihren Regionalcodes.
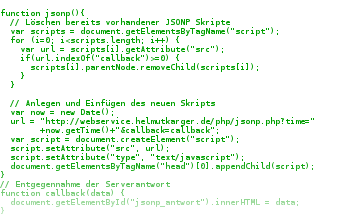
Diese HTML-Seite stammt von jsonp.eu. Nach dem Aufruf der Seite soll sofort die Länderliste geladen und die Selectbox unter "Länder:" mit Einträgen gefüllt werden. Da jsonp.eu und webservice.helmutkarger.de völlig unterschiedliche Domänen sind, kommt AJAX dafür nicht in Frage. Der Abrufversuch würde an der Same-Origin-Policy des Browsers scheitern.
Anders bei JSONP. Wie auf der JSONP-Seite beschrieben, kann JSONP die Same-Origin-Policy umgehen und Daten von einem fremden Server abrufen.
Der Anwender wählt nun ein Land aus. Dadurch wird im Hintergrund eine weitere Anfrage an den Webservice gerichtet, die Liste der Regionen des gewählten Landes geladen und die Selectbox für die Regionen befüllt und freigegeben. Nun kann der Anwender eine Region auswählen und bekommt als Ergebnis die Kombination aus Länder- und Regionalcode angezeigt. Gleichzeitig wird die selektierte Region links in der Karte angezeigt.
Fazit
Würden sich Datenbank und Webservice - also das PHP-Programm, das die Datenbank ausliest - auf demselben Server befinden, von dem auch die Webseite stammt, dann ließe sich die Anwendung mit AJAX als Transportmedium zwischen Browser und Server realisieren.
Wenn dies nicht der Fall ist - wie in diesem Anwendungsbeispiel - dann macht es JSONP möglich, im Hintergrund auch auf einen fremden Server zuzugreifen.